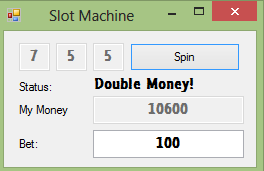
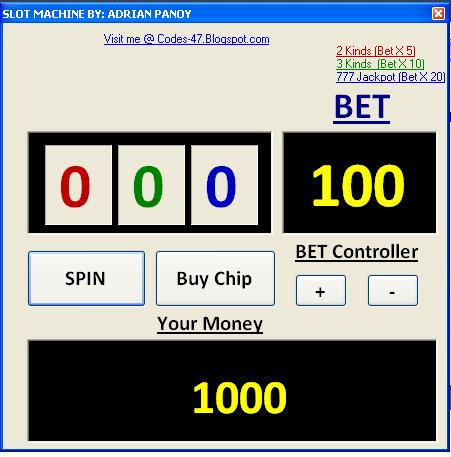
General information for the website: Simple 5 reel slot machine Description of every page/module: This is a simple HTML5/canvas slot machine that uses SVG/JPG/PNG/GIF in its reels. The spin button will spin the reels and from left to right, the reels will stop on each item, making a sound. The slot options, image paths, payouts, slot speeds, will be from a single json file. I'm currently trying to make a slot machine game in JavaScript & HTML5. I can't seem to get the winning credits deposited back into the field when the player rolls a winning combination of symbols.
Slot Machine Javascript Code

Slot Machine Javascript Codes
Jul 19th, 2019



Never
Not a member of Pastebin yet?Sign Up, it unlocks many cool features!

- ':gem: : :gem: : :gem: ',
- ':seven: : :seven: : :seven: ',
- ':cherries: : :cherries: : :cherries: ',
- ':gem: : :star: : :seven: ',
- ':star: : :star: : :cherries: ',
- ':gem: : :seven: : :seven: ',
- ':star: : :star: : :cherries: ',
- ':star: : :star: : :seven: ',
- ];
- let reponse =(replys1[Math.floor(Math.random()* replys1.length)])
- var replys2 =[
- ':lemon: : :lemon: : :lemon: ',
- ':bell: : :bell: : :bell:',
- ':gem: : :star: : :seven: ',
- ':star: : :star: : :cherries: ',
- ':gem: : :seven: : :seven: ',
- ':star: : :star: : :cherries: ',
- ':star: : :star: : :seven: ',
- ':gem: : :cherries: : :cherries:',
- ];
- let reponse2 =(replys2[Math.floor(Math.random()* replys2.length)])
- ':lemon: : :lemon: : :lemon: ',
- ':cherries: : :cherries: : :cherries: ',
- ':gem: : :star: : :seven: ',
- ':star: : :star: : :cherries: ',
- ':gem: : :seven: : :seven: ',
- ':star: : :star: : :cherries: ',
- ':star: : :star: : :seven: ',
- ];
- let reponse3 =(replys3[Math.floor(Math.random()* replys3.length)])
- const embed =new Discord.RichEmbed()
- .setDescription(`**[:slot_machine: ${message.author} запустил игровой автомат!:slot_machine:]**`)
- .addField(`${reponse} n n${reponse2}**<** n n${reponse3}`, `****`)
- message.channel.send(embed)
- name:'slots'
RAW Paste Data
